陌生网页交互行为分析(1)——奇怪的关闭按钮
发布时间:2013-04-22 发布: 分类:交互设计
我们在浏览网页的时候偶尔会遇到一些陌生的网页设计(www.cenbel.com)交互行为,通常情况下它们并不会影响你的正常使用,之所以出现情况往往是因为,设计师在设计某个交互方式的时候,遇到了常用的交互模式无法解决的问题,因此会采用一种创新的交互模式来解决问题。通常情况下这些创新的交互方式将会是我们学习的绝佳案例。对设计师拓宽思路很有好处,今天我们介绍的是一个来自google的sns社区orkut 的对关闭按钮的创新应用。

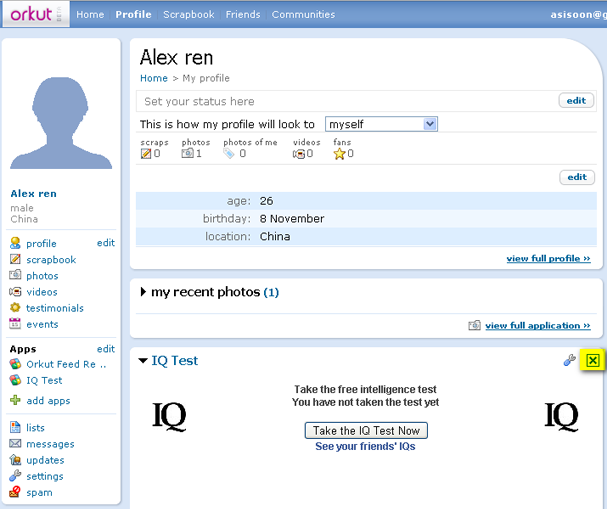
应用场景:orkut组件是默认展示在profile页面的,可以通过执行两种操作隐藏和移除来关闭该组件在profile里的显示状态,区别是隐藏后该组件还可以在组建库中找回,移除后组件无法找回只能重新添加。
通常我们会采取的方案:

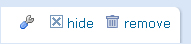
如图,通常遇到这种情况我们会设计两个按钮一个隐藏一个移除。好处:两个任务直接展现,操作也很直接。只需一次点击即可。弊端:用户不理解隐藏和移除代表什么意思,无法预知操作结果,两个动作的操作结果在此页面的表现是一样的,而且操作在当前页面不可逆。
挑战:怎样以一种清晰的方式告诉用户隐藏和移除的区别,两个动作行为结果是一样的,即此组件从当前页面消失,区别是隐藏的组件还可以在组件列表被找到而移除的组件则不能。
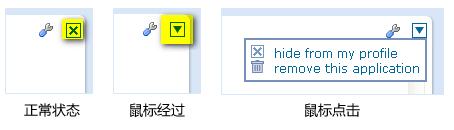
解决思路:对动作进行相对详细的文字解释是表现这种区别的最直接的方法,但页面空间非常有限,因此不可能在页面中直接添加动作解释。这时候选择弹出窗成了一个很自然的选择(就是在点关闭按钮后弹出窗口,在弹出窗中我们可以对隐藏和移除两个行为做出更清晰的解释,用户就可一作出更明确的选择)。最终,设计师选择的是,类似于下拉菜单的,小面积的浮出层。
最终方案:把两种操作整合为一个关闭按钮(关闭按钮恰好可以概括两个操作在当前页面的相同结果,是这两个操作的交集,因此语义上非常恰当),在点关闭后用户会看到两个有详细注释的按钮,“hide from my profile(在当前页面隐藏)”和“remove this application(移除此组件)”这时候用户就可以作出相对准确的选择了。

设计师之所以没有选择弹出窗的形式,是因为这样做会增加用户的认知负担,并且从可逆性角度考虑即使用户勿删了组件仍然可以用添加组件的方式找回,所以线上的这种方式是最佳的选择。
我们从事网站建设行业多年,拥有高专业的技术团队,并且拥有大量良好的客户基础。选择我们建站,就是选择了放心、安心和舒心。我们坚持如实报价,不管你是新手或者老手,我们每次报价都有依有据,细化到每一项。并且我们承诺在报价时答应做到的效果,最终的网站一定实现,绝不会出现货不对板或者以次充好的情况。非常欢迎您找多家同行,在同质量的前提下与我们的报价进行比较。(ww.wdodi.cn)
我们从事网站建设行业多年,拥有高专业的技术团队,并且拥有大量良好的客户基础。选择我们建站,就是选择了放心、安心和舒心。我们坚持如实报价,不管你是新手或者老手,我们每次报价都有依有据,细化到每一项。并且我们承诺在报价时答应做到的效果,最终的网站一定实现,绝不会出现货不对板或者以次充好的情况。非常欢迎您找多家同行,在同质量的前提下与我们的报价进行比较。(ww.wdodi.cn)
